- 更新日 2024.10.17
- カテゴリー ホームページの作り方
ホームページ制作でスマホ対応する費用相場|費用の算出方法も紹介【2026年最新版】

自社のホームページがスマホ対応できていないために、下記のような悩みを抱えているWeb担当者もいるのではないでしょうか。
「ホームページを運営しているが、スマホで閲覧すると見づらい」
「競合他社のホームページがスマホ対応になっていて、自社も対応しなければと焦る」
「スマホ対応のホームページ制作をしたいが、どのくらいの費用がかかるかわからない」
自社でスマホ対応のホームページ制作のできる人材がいない場合、Web制作会社への依頼を検討している企業もいるでしょう。
スマホ対応のホームページ制作を外注する際、どのくらいの費用がかかるのかイメージできるようにしておくことが重要です。本記事では、ホームページ制作でスマホ対応する費用相場とスマホ対応成功のポイントを解説します。
※スマホ対応のホームページ制作を行いたい方は、Web幹事にご相談ください。予算や目的をヒアリングし、最適な会社を選定します。相談料も紹介料も一切かかりません。
【無料】ホームページ制作のスマホ対応費用について教えてもらう
ホームページ制作に役立つ記事もご覧ください スマホ対応させるならこちらもチェック!ホームページ制作・作成費用の料金相場
ホームページ制作でスマホ対応する費用相場
ホームページ制作でスマホ対応する際、通常のホームページ制作よりも費用がかかります。費用相場を把握して、外注の参考にしてみてください。
ホームページ制作のスマホ対応には「レスポンシブデザイン」と「スマホ専用サイトの作成」の2種類があります。レスポンシブデザインは、PC用サイト閲覧ユーザーの画面サイズに合わせてレイアウトを最適化する方法。スマホ専用サイトの作成は、PC用サイトとは別にもう1つスマホ専用サイトを作成する方法です。
既存ホームページの場合
既存のホームページをスマホ対応する場合の費用相場は、下記のとおりです。
※スマホ専用サイトの費用はPCサイト制作費用の2倍で算出
※スマホ専用サイトの費用は企業サイトの構築を例に算出
※画像調整の費用は5点で算出
|
ホームページ 種類 |
費用相場 |
小規模 (10ページ程度) |
中規模 (20~30ページ程度) |
大規模 (50ページ程度) |
|
レスポンシブ デザイン |
1ページあたり 1万円~3万円 |
10〜30万円 |
20〜60万円 |
30〜90万円 |
|
スマホ専用 サイト |
PCサイト 制作費用の 1.5〜2倍 |
〜100万円 |
100〜600万円 |
600万円〜 |
|
画像調整 |
1点あたり 2,000円〜6,000円 |
30,000円 |
60,000円 |
90,000円 |
すでにあるページをスマホ対応するため、1ページや画像1点あたりで費用がかかります。ホームページのレスポンシブ化はブレイクポイント(画面幅によってレイアウトが切り替わる境目)が多くなるほど、作業量が増えて費用が高くなります。
ブレイクポイントをパソコン・タブレット・スマホの3箇所にすることが多いです。ブレイクポイントをパソコン・スマホの2箇所にすると、作業量が減るので費用を安くすることが可能です。
新規ホームページの場合
新規で制作するホームページをスマホ対応する場合、PCサイトだけを作る費用の1.5〜2倍前後が相場です。基本的にスマホ対応せずにホームページ制作をすることは近年では稀であるため、スマホ対応すると思っておきましょう。新規でホームページを制作する費用相場は、下記の通りです。
※規模:サイトの規模を指します
※費用はPCサイト制作費用の約2倍で算出
※費用相場は企業サイトを例に算出
|
ホームページ 種類 |
費用相場 |
小規模 (10ページ程度) |
中規模 (20~30ページ程度) |
大規模 (50ページ程度) |
|
レスポンシブ デザイン |
PCサイト 制作費用の 1.5〜2倍 |
〜100万円 |
100〜600万円 |
600万円〜 |
|
スマホ専用 サイト |
PCサイト 制作費用の 1.5〜2倍 |
~100万円 |
100~600万円 |
600万円~ |
ホームページ制作は主に「ページ数」「コンテンツ(文章や画像)の質や量」「デザインの質や量」の3つから費用が決まります。コンテンツやデザイン素材を自社で用意したりすると、費用を抑えられる可能性があります。

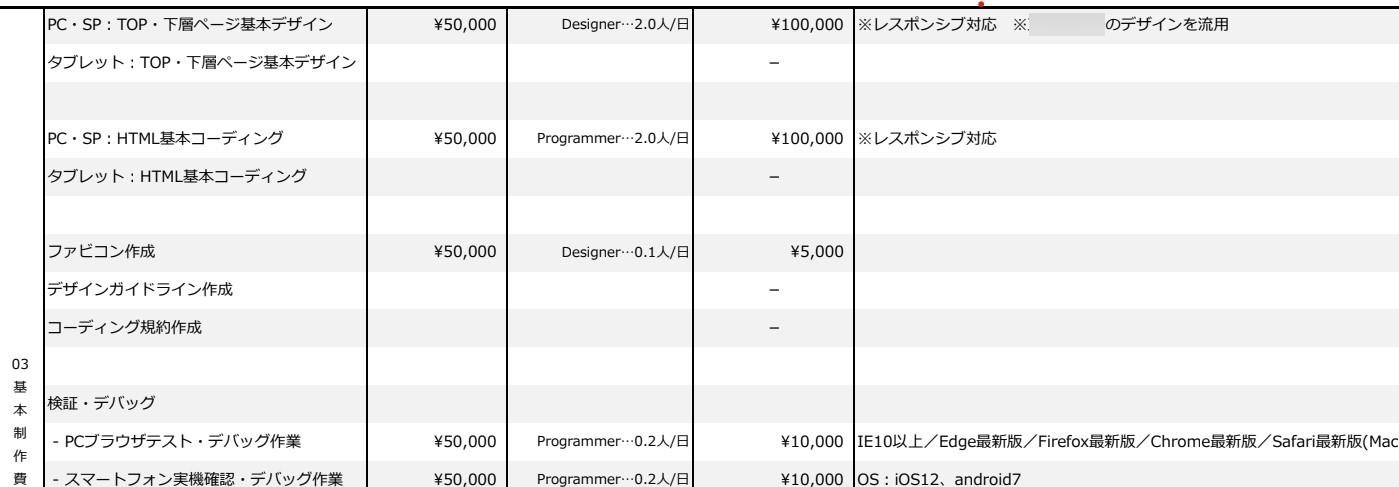
ちなみに、上記はWeb幹事で問い合わせいただいたお客様への実際のホームページ制作見積書です。約300万円ほどかかる総額のうち、レスポンシブ対応については225,000円かかる内容となっています。

上記はレスポンシブ対応の見積書を詳細にしたものです。レスポンシブ対応の総額225,000円のうち、基本デザイン・基本コーディング・ファビコン作成(お気に入りアイコン)で項目が分類されており、それぞれ費用が異なります。
費用の算出方法
既存ホームページのスマホ対応の外注費用には、コーダーの人件費がかかります。新規のホームページ制作をスマホ対応にする場合は、人件費に加えて、サーバーやドメインの費用がかかります。
人件費は「人日×人日単価」で決まります。人日とは作業量の大きさを表す単位で、1人日を8時間と定める場合が多いです。例えば、8時間かかる作業(=1人日)を人日単価2万円の人員が担当した場合、費用は1人日×2万円=2万円となります。
スマホ対応するページ数や画像調整などの量によって必要な日数が異なるため、費用が変動する仕組みです。スマホ対応する画像の量を減らしたり、外注の作業内容を明確にするといった作業を自社で対応したりすると依頼費用を安くできます。
ホームページのスマホ対応については、下記の関連記事をご参照ください。
関連記事:ホームページをスマホ対応するにはどうしたらいい?すぐできる方法を解説します!
レスポンシブデザインの参考例については、下記の関連記事をご参照ください。
関連記事:レスポンシブデザインの参考事例探しに最適なサイトを総まとめ!【2022年版】
※スマホ対応のホームページ制作を行いたい方は、Web幹事にご相談ください。予算や目的をヒアリングし、最適な会社を選定します。相談料も紹介料も一切かかりません。
【無料】ホームページ制作のスマホ対応費用について教えてもらう
自社でホームページをスマホ対応にする方法

自社でホームページ制作を行う際にスマホ対応(レスポンシブデザイン)するやり方は5つあります。それぞれの特徴を把握すると、自社に適した方法でスマホ対応のホームページ制作ができます。
自社でホームページをスマホ対応にする場合、ホームページ制作できる人員が自社にいたり、時間をかけてでも可能な範囲で費用を安くしたい企業におすすめです。
HTML/CSSで制作する
HTML・CSSでPC版のホームページ制作と一緒にスマホ対応にできます。
・HTML:ブラウザで文字を表示させる言語
・CSS:ホームページの見た目を変更する言語
HTMLでホームページで表示させる文字や画像などのコンテンツを記述し、CSSを使用してページごとのレイアウトを調整します。自社内でホームページ制作を行うため、カスタマイズの自由度が高いのが特徴です。PCやスマホ、タブレットなどのデバイスごとにデザインを自由に調整でき、オリジナルのスマホ対応ホームページを制作できるでしょう。
外注工程がないため、サーバーとドメインの費用しか必要とせず、月1,000〜5,000円程度の運用費のみで実現できます。一方で、HTML・CSSのコーディングが必要になるため、対応できるリソースが必要になります。自社内にコーディングができる人材がいない場合は、Web制作会社への依頼を検討しましょう。
スマホ対応のホームページ制作ツールを使用する
スマホ対応のホームページを制作する際は、ホームページ制作ツールを使用することでも実現できます。ツール内に用意されているスマホ対応のデザインテンプレートを使用することで、自社でデザインを制作しなくてもスマホ対応のホームページ制作が可能です。
無料で使えるツールは数多くあるため、サーバーとドメイン代の月1,000〜5,000円程度でスマホ対応のホームページを実現できます。ただし、無料ツールは使用できる機能に制限があったり、問い合わせサポート対応が受けられなかったりします。豊富な機能やサポートを受けるには、有料版の契約が必要になるかもしれないので注意しましょう。
CMSを使用する
ホームページ制作ツールには「WordPress」「Wix」「Jimdo」といったCMSがあります。
CMSとは「コンテンツマネジメントシステム(Contents Management System)」の略で、デザインテンプレートを選択して、テキストや画像などを挿入してホームページを制作することができます。CMSのテンプレートにはスマホ対応しているものが多いため、デバイスに合わせて自動でレイアウトを変更してくれます。
CMSには無料のものと有料のものがありますが、他にはサーバーとドメイン費用として月額1,000〜5,000円程度の費用でホームページのスマホ対応が可能です。例えば、有料CMSの「ferret One」は、初期費用が100,000円で月額利用料が100,000円〜です。無料CMSにはないホームページの戦略設計サポートや、オンライン操作レクチャーなどを利用できます。また「a-blog cms」はスタンダードプランで55,000円で、ホームページ制作の対面サポートやオンラインビデオ通話サポートなどを利用できます。
外注する場合でも、多くのWeb制作会社は一般的なCMSでの制作には慣れていることが多いため、CMSを使わない場合(10ページ程度の採用サイト:〜50万円程度)と比較して制作工数を削減できます。
HTMLテンプレートを使用する

画像引用:無料ホームページテンプレート.com
インターネット上には、ホームページを制作できるHTMLテンプレートが配布されています。
例えば「無料ホームページテンプレート.com」といったサイトでは、配布されているHTMLテンプレートをダウンロードして、カスタマイズしながら自社のホームページに活用可能です。
すでにデザインが作られているテンプレートなので、1からコードを記述する必要がありません。
また、スマホ対応のテンプレートも選択できます。HTMLテンプレートの多くは無料で使用できます。例えば、実例のコード例は下記の通りです。
HTMLを記述する際は、以下のようなHTMLコードを使用します。
<p>pは文章の段落です。</p>
<h1>1番重要な見出しです。</h1>
<h2>2番目に重要な見出しです</h2>
<h3>3番目に重要な見出しです</h3>
<h4>4番目に重要な見出しです</h4>
<h5>5番目に重要な見出しです</h5>
<h6>6番目に重要な見出しです</h6>
<ul>
<li>リストです。</li>
<li>リストです。</li>
<li>リストです。</li>
</ul>
<ul>
<ol>順序のあるリストです。</ol>
<ol>順序のあるリストです。</ol>
<ol>順序のあるリストです。</ol>
</ul>
<a href="https://〇〇〇〇.com.">〇〇〇〇サイトへのリンクです。</a>
<img src= “sample.png(画像のパスを記述)” alt=”サンプル画像です(画像の代替テキストを記述)” />
<form action="送信先のURL">
<div>
<input type="text" name="name" placeholder="名前">
</div>
<div>
<input type="date" name="dob" placeholder="生年月日">
</div>
<div>
<input type="email" name=”email” placeholder="メールアドレス">
</div>
<button type="submit">送信</button>
</form>
ホームページのテキストエディタに貼り付けて使用してみましょう。
ただし、コンテンツやデザインの変更をするにはHTML・CSSなどの知識が少なからず必要です。HTMLテンプレートを配布しているサイトでは、サポートを受けられないケースが多いので、デザインを修正する際はWeb制作会社へ依頼してみてください。
変換ツールを使用する

画像引用:shutto
既存のホームページをスマホ対応の変換ツールを使用して、1つひとつのコンテンツをスマホ対応する方法があります。わざわざスマホ専用ホームページの作成や、レスポンシブデザインの対応をする必要がありません。管理画面からの操作でページ・コンテンツなどのスマホ対応を行えるため、手軽にスマホ対応のホームページ制作を行えます。
中にはスマホ対応したい部分を指定して部分的にスマホ対応に変換する機能もあります。自由度の高い画面改修ができるため、自社の希望に合わせてホームページを制作可能です。変換ツールを使用すると、画像やホームページのデザインなどを自由にスマホ対応にできます。スマホ対応の自動変換ツールには、以下のようなものがあります。
|
ツール |
費用 |
|
flamingo |
スタンダート:150,000円/月 エンタープライズ:要見積もり |
|
shutto |
フリープラン:0円 プロ版 初期費用:15,000円 年間利用料:60,000円 マスター版 初期費用:15,000円 年間利用料:120,000円 |
基本的に変換ツールは初期費用や月額利用料がかかります。無料お試しができるものもあるので、慎重に選んでみてください。
ただし、無料で利用できる変換ツールは、ホームページ内の広告表示、機能・PV制限などがあります。十分なスマホ対応を行うには、有料ツールを利用しなければなりません。有料版でも年間利用料が設定されているツールもあり、1回しか使わなくても年間利用料を支払う必要が生じることに注意しましょう。
変換ツールの詳細は、下記記事をご覧ください。
関連記事:ホームページをスマホ対応するにはどうしたらいい?すぐできる方法を解説します!
【無料】ホームページ制作のスマホ対応費用について教えてもらう
スマホに対応したホームページ制作のポイント

ホームページのスマホ対応を効果的・効率的にするポイントを4つ解説します。
画像・動画ファイルを圧縮する
ホームページに掲載する画像・動画ファイルを圧縮すると、ページの読み込みが速くなります。スマホ利用者の中には格安スマホを利用していたり、通信制限を受けていたりする可能性があります。画像・動画ファイルのサイズが大きいとページの表示速度が遅くなるのです。
とくにスマホでホームページを閲覧した場合、表示までに3秒を超えると離脱率が高くなると言われています。サイズが大きい画像・動画ファイルを圧縮して、ページ速度の改善を行いましょう。画像の場合は画像圧縮サイトや動画圧縮サイトを利用すると、ファイルをアップロードするだけでサイズを圧縮できます。
ページ表示がスムーズだとユーザーの離脱率を低くすることに加え、Googleからのサイト評価が高まり、検索結果の上位表示につながります。
ボタンのサイズを調整する
スマホ対応のホームページ内にあるボタンサイズを最適化すると、ユーザーの利便性が高まります。
スマホは画面が小さい分、パソコン用のホームページのままだとボタンが小さくて押しづらい可能性があるためです。指では細かい部分の操作がしづらく、押し間違いが発生する恐れがあるでしょう。ホームページをスマホ対応にする際は、CSSにて指で操作しやすいサイズのボタン(44px × 44px以上)に調整するのが効果的です。
ボタンサイズを最適化するとユーザーの利便性が高まり、ホームページから離脱される確率を下げられます。
コンテンツに余白を取る
ホームページ内が情報で埋め尽くされている場合、ユーザーは読みづらい印象を受けます。スマホはパソコンより画面が小さく、一面に大量の文章があると圧迫感を与えてしまうでしょう。文字や画像などのコンテンツ間に余白を取ることで、見やすいホームページになります。
余白を取る際は、グルーピングを意識するのが効果的です。同じグループ内の画像・テキストなどのコンテンツは近接させ、別グループのコンテンツは余白を大きく取ります。すると、情報の区別が明確になります。また、ホームページ内の左右に余白を設けると、コンテンツが中心に集まってユーザーが認識しやすくなります。下記は当サイトの余白事例です。

モバイルフレンドリーのチェックを行う
ホームページをスマホ対応にしたら、Googleのモバイルフレンドリーテストでスマホ対応の度合いを確認するのが効果的です。誰でも無償で使えるものであり、サイトURLを入力するだけでスマホ対応の度合いを検証できます。1〜2分以内に検証が完了し、結果が表示されるので、該当のホームページがモバイルフレンドリーかどうか確認しましょう。
問題がある場合は改善ポイントが表示されるため、詳細の内容を確認します。改善ポイントに対する具体的な施策には専門知識が必要なため、社内エンジニアまたは制作会社に確認し対応を依頼しましょう。
【無料】ホームページ制作のスマホ対応費用について教えてもらう
ホームページ制作スマホ対応費用まとめ
ホームページ制作でスマホ対応する費用は、人日×人日単価で決まります。既存ホームページのスマホ対応は、ページ数や画像調整などの量が多くなる程、費用が高くなります。新規ホームページを制作する場合は、PCサイトだけを作る費用の1.5倍〜2倍前後が相場です。
自社でスマホのホームページ制作をする際は、自社でコーディングをしたりCMSやツールを使用するやり方もあります。自社に適した方法でスマホ対応のホームページ制作を行ってみてください。
※自社での対応が難しい場合は、Web幹事にご相談ください。予算や目的をヒアリングし、最適な会社を選定します。相談料も紹介料も一切かかりません。
コンサルタントのご紹介
 代表取締役
代表取締役
岩田 真
2015年にWeb制作会社を設立し、
3年間で上場企業を含む50社以上制作に携わらせていただきました。
ホームページ制作のオンライン相談窓口「Web幹事」は、35,000件を超える豊富な相談実績と幅広い知識で、お客様のあらゆるニーズにお応えします。
Q. スマホ対応のホームページを制作する際の費用相場は?
スマホ対応のホームページを制作する場合、PCのみに対応したサイト制作の1.5~2倍前後が費用相場になります。基本的にスマホ非対応でのホームページ制作は、近年では稀なケースです。新規でのホームページ制作の際は、スマホ対応で制作すると想定しておきましょう。
Q. ホームページ制作でスマホ対応する際の費用を安く抑えるコツは?
ホームページ制作でスマホ対応する際の費用を安く抑えるには「目的」と「必要機能」を事前に明確にしておきましょう。またサイト制作で活用できる補助金・助成金を利用すれば、費用をさらに抑えられます。
この記事を書いた人

坂田憲亮
専門分野: Webマーケティング
フリーランスのSEOマーケター/Webライター。業界大手の採用メディア制作部を経て30歳を機に独立。各種オウンドメディアのSEO構築、ディレクション、ライティング、取材撮影、デザインまで一環して担当する自称・マルチクリエイターとして多岐にわたり活躍中。

