- 更新日 2025.07.25
- カテゴリー WordPress
簡単Wordpressのプラグインを使ってランディングページを作成する方法【2026年最新版】
インターネットを使ってビジネスをしていると、ランディングページ(LP)と呼ばれる、縦長レイアウトの1枚のページが必要になることがあります。
「WordPressでランディングページを作成したいけど、方法がわからない」
「初心者でも簡単にランディングページを作成できるWordPressのプラグインを知りたい」
「どんなところに注意してランディングページを作ったらいいの?」
この記事では、WordPressを使って自分でランディングページを制作したいと考えたときによくぶつかる上記のような疑問にお答えしていきます。
また、記事の最後ではランディングページを外注する際の注意点についても解説しています。
ぜひ最後までお読みください。
ランディングページ(LP)制作お役立ち記事リスト
・【作り方】ランディングページの作り方を現役LPライターが徹底解説
・【料金相場】ランディングページ制作の費用と料金相場を徹底解説!
・【IT補助金】ランディングページ制作の費用を申請できる補助金
・【制作会社】ランディングページ制作に強いおすすめ制作会社まとめ
・【制作会社】ランディングページ制作が格安でできる制作会社まとめ
・【デザイン】ランディングページのデザイン事例まとめ
・【SEO対策】ランディングページのSEO施策を丁寧に解説
・【URL】ランディングページのURLの決め方。サブドメイン?サブディレクトリ?
・【WordPress】Wordpressプラグインでランディングページを作る方法(←今ココ)
・【LP改善】プロが実践するランディングページの改善策(LPO)まとめ
※簡単な質問に答えるだけ!さくっと見積もりが知りたい方はこちらのシミュレーションがおすすめです。回答内容をもとに、Web幹事に登録されている5,000社の料金データから見積もりを算出します。
- 1. WordPressのランディングページと固定ページの違い
- 2. Wordpressでランディングページを作成する方法|やりたいことや自分のレベルに合わせて方法を変えよう
- 3. ランディングページ制作の費用がいくらかかるか60秒で診断してみませんか?
- 4. ランディングページ作成におすすめのWordPressテーマ5選
- 5. ランディングページが簡単に作れるプラグイン4選
- 6. 代表的なプラグインを使ってみよう【Elementor Page Builderの使い方】
- 7. WordPressでランディングページを作成するメリット
- 8. WordPressでランディングページを作成するデメリット
- 9. WordPressでのランディングページ制作のポイント
- 10. ランディングページを作成する際の注意点
- 11. 【コラム】ランディングページ制作外注先選定のポイント
- 12. まとめ
WordPressのランディングページと固定ページの違い
ランディングページのほかに、WordPressには固定ページというものがあります。一見よく似ているため、違いが分からない方もいるでしょう。
ここでは、WordPressのランディングページと固定ページの違いについて解説します。
WordPressのランディングページ
ランディングページとは、特定のユーザーに対し商品の問い合わせや資料請求といった、訴求を目的としたWebページです。訪問者がホームページに着地する(land)イメージから名前がついており、略称でLPとも呼ばれます。
検索結果や広告、SNSから流入した訪問者に対し、注文やお問い合わせといったアクションを起こさせることに特化したWebページです。最終的なゴールであるコンバージョンを強く意識しており、認知拡大や比較といった購買プロセスは目的としていません。
WordPressの固定ページ
WordPressの固定ページとは、各種投稿のようにカテゴリー分けされず、独立した状態のWebページ作成機能のことです。主に会社概要やお問い合わせページなど、ページ単位で完結する内容を作成するために利用されます。
固定ページは1つで完結するため、他の投稿ページのようにカテゴリー分けやタグの設定はできません。機能的にも役割的にも、他の投稿ページとは別のものです。
ランディングページと固定ページを混在させないよう、違いについて理解しておきましょう。
Wordpressでランディングページを作成する方法|
やりたいことや自分のレベルに合わせて方法を変えよう
自分でランディングページを作るとき、ポイントとなるのは2点です。
- どんなランディングページを作りたいか?
- 自分の技術レベルはどれぐらいか?
もし、理想のランディングページを自分で作るのは難しそうだということであれば、制作会社に外注することをおすすめします。この記事の最後で外注先を選定するときのポイントを解説しますので、そちらを参考にしてみてください。
以下では、Wordpressでランディングページを作成する方法を3つ紹介します。
「この方法なら自分の技術でもできて、イメージ通りのランディングページが作れそう!」
というものがあれば、是非挑戦してみてください。
デザインやコーディングを1から行う
最も自由度が高く、自分の思い通りのランディングページを制作できるのがこの方法です。一方、デザインやコーディングをすべて自分で行うことになるため、プログラミングの知識や技術がない初心者が挑戦するには少しハードルが高い選択肢でもあります。
WordPressでランディングページをコーディングする際、必要になる技術は主に以下の4つ。
- HTML(Webページ作成によく利用されているマークアップ言語)
- CSS(スタイルシート言語の一種)
- JavaScript(スライドショーなどの動的コンテンツ実現のための言語)
- PHP(サーバー側で使用される言語)
プログラミングの知識・技術を持っていたり、習得する意欲がある場合には、完全オリジナルのランディングページを制作できるこの方法がおすすめです。
テーマやテンプレートを利用する
WordPressのテーマには、ランディングページ制作機能がついているものがあります。こういったテーマを利用することで、初心者でも簡単にランディングページの制作が可能です。
ランディングページ制作機能付きのテーマは「アルバトロス」や「賢威」などの有料のものだけでなく、「Xeory Base」や「Lightning」など無料のものもあります。デザインが自分のイメージに合うか、機能は充分か、予算内で導入できるかなどの観点からテーマを選びましょう。
また、テーマ内に用意されているデザイン・機能では満足できない場合は、HTML、CSS、JavaScript、PHPなどの知識・技術があれば、テーマのカスタマイズも可能です。一から自分でコーディングするよりも少ない労力で、オリジナリティのあるランディングページを制作できます。
ビルダープラグインを使う
- 自分が使っているWordPressテーマにはランディングページ制作機能がない
- ランディングページ制作機能がついているテーマの中には、自分が使いたいテーマがない
こういった場合にはページビルダープラグインがおすすめです。すでに運用している、もしくはこれから運用するWordPressテーマにプラグインを導入することで、ランディングページ制作機能を追加できます。
ドラッグ&ドロップや項目選択などの簡単な操作で制作できることに加えて、使用しているテーマのデザインを崩すことなくランディングページを別途制作できるというメリットもあります。
WordPressテーマと同じように、有料のもの無料のものがあり、プラグインごとに機能や操作性が異なります。導入する際の注意点は、ページビルダープラグインに限った話ではありませんが、使っているテーマや他のプラグインとの相性で正常に動作しない場合があることです。
テーマやプラグインの組み合わせは無限にあるため、実際に試してみて判断するしかありませんが、プラグインによっては互換性テストを行っているものもありますので、この点も一度調べてみてから導入することをおすすめします。
ランディングページ制作の費用がいくらかかるか
60秒で診断してみませんか?
全国5,000社の見積もりから算出した、
Web幹事オリジナルの料金シミュレーターを無料でご利用いただけます。
「社内稟議の前に予算を決めたいけれど相場がわからない」
「事前に取った見積額の妥当性に不安がある」
という方は、ぜひお試しください。
まずは最初の質問です
ホームページ制作は初めてですか?
はい
いいえ
ランディングページ作成におすすめのWordPressテーマ5選
WordPressでランディングページを作成するなら、以下5つのテーマがおすすめです。
- Xeory Extension
- THE THOR
- OOPS!
- LIQUID LP
- Colorful
順番に見ていきましょう。
Xeory Extension|ワンカラム型に変更できる【無料】

Xeory Extensionは、デジタルマーケティング情報サイトとして有名な「バズ部」が制作したWordPressテーマです。
ワンカラム型に変更でき、シンプルながらカスタマイズしやすいデザインが特徴。以下のような、ランディングページを作成・管理する機能も備わっています。
- 5つのカラーバリエーション
- レスポンシブデザイン
- SNS連携やアクセス解析
- CTAの設定や管理
ランディングページの作成に必要なさまざま機能がありながら、無料で使えるWordPressテーマです。そのため、コストを抑えながらWordPressを活用したい人に適しています。
THE THOR|デザイン経験がなくともおしゃれに作れる【有料】

画像:THE THOR
THE THORは、集客と収益にこだわったWordPressテーマです。簡単な操作でデザイン性の高いランディングページが制作可能で、初心者であってもおしゃれなページを手軽に作れます。
THE THORにはアクセス・収益アップをサポートする「集客・収益化支援システム」が搭載されているため、集客・収益最大化を強く後押ししてくれるのが利点です。
また、ページの読み込み・表示速度が国内最高水準のため、ユーザーに遅延によるストレスを与えません。最先端のSEO機能も搭載されているため、上位表示を狙いやすくなっています。
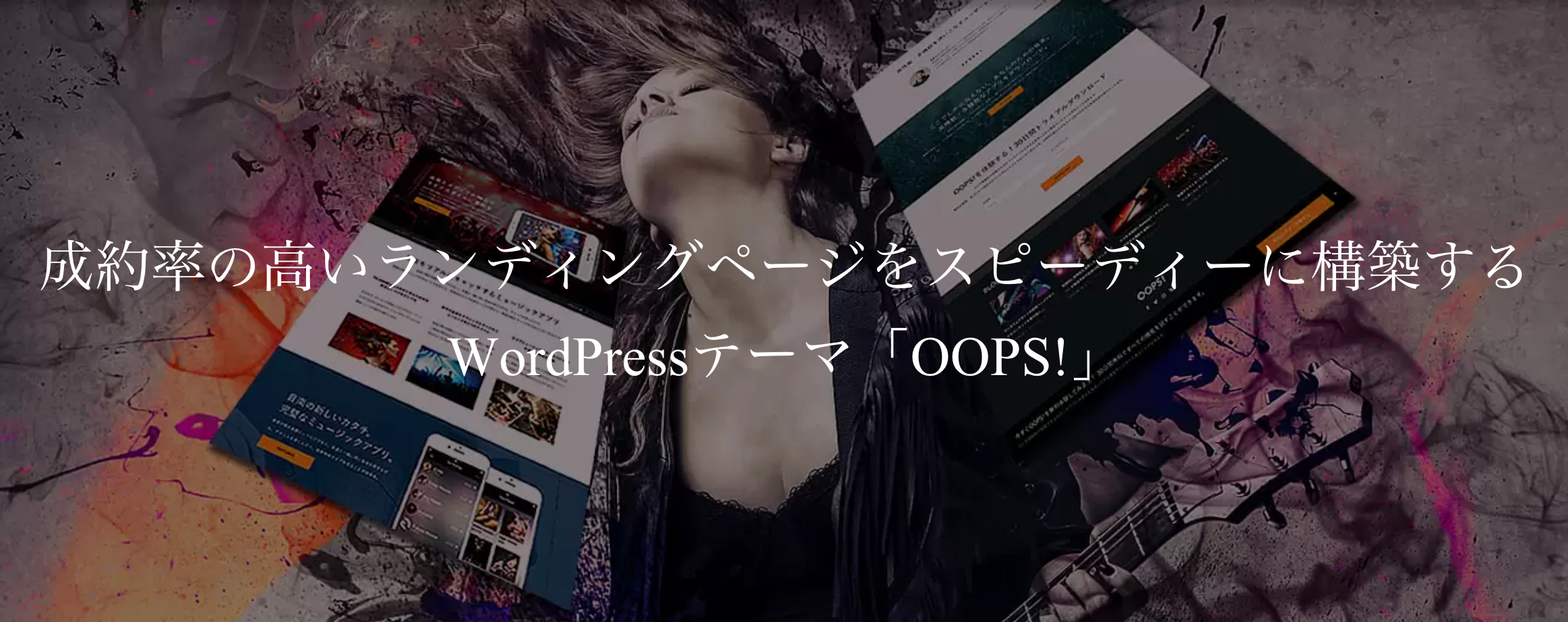
OOPS!|成約率に特化したランディングページを作れる【有料】

画像:OOPS!(ウップス)
OOPS!(ウップス)は、成約率の高いランディングページ作成に適したWordPressテーマです。コンテンツマーケティングの効果を最大限に発揮するために作成されており、以下の計測が可能なABテスト機能も搭載されています。
- インプレッション数
- クリック数
- コンバージョン率
そのほか、ランディングページを構成するコンテンツがあらかじめ7つ用意されています。専門的な知識がなくとも、コンテンツの挿入のみでランディングページを作成可能です。
LIQUID LP|柔軟なカスタマイズが可能【有料】

画像:LIQUID LP
LIQUID LPは、本格的なランディングページを簡単作成できるWordPressテーマです。シンプルなデザインが特徴で、ブロックの編集を通し柔軟なカスタマイズが可能です。
LIQUID LPには、以下のような機能が備わっています。
- デザインのカスタマイズ
- レスポンシブデザイン
- SNS連携
- アクセス解析
- SEO対策
- LPO対策
ランディングページに必要な機能は全て揃っているため、一度形にして早期公開を目指す場合におすすめです。
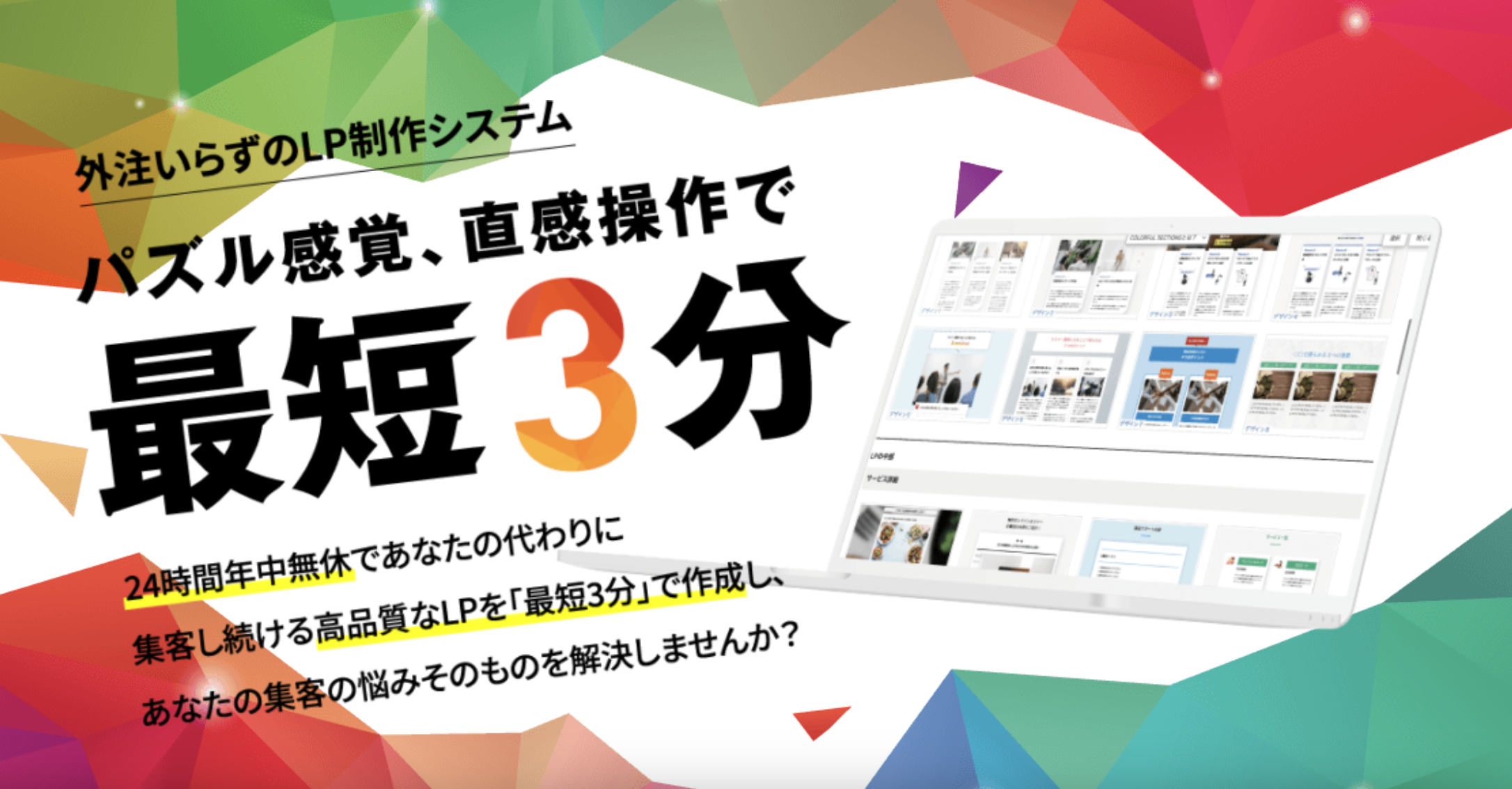
Colorful|15,000本以上の販売実績【有料】

画像:Colorful
Colorfulは、15,000本以上の販売実績を誇るWordPressテーマ。リリースから8年以上利用され、ロングセラー商品となっています。カスタムパーツの数が豊富で、25種類の機能と118種類のデザインを活用しランディングページを作成できます。
操作もパズルも組み合わせるような直感的なもので、思い描いているランディングページを遊び感覚で作成可能です。また、成約率を高める25種類以上の機能も揃えているため、満足のいく集客と結果も目指していけます。
ランディングページが簡単に作れるプラグイン4選
- デザインやコーディングを1から行う
- テーマやテンプレートを利用する
- ビルダープラグインを使う
WordPressでのランディングページの制作方法について、以上3つの方法を紹介しました。以下ではこれらの中から、初心者でもテーマに縛られることなく簡単にランディングページを制作できる「ビルダープラグインを使う」方法について詳しく解説していきます。
まずはおすすめのプラグインを4つ紹介します。
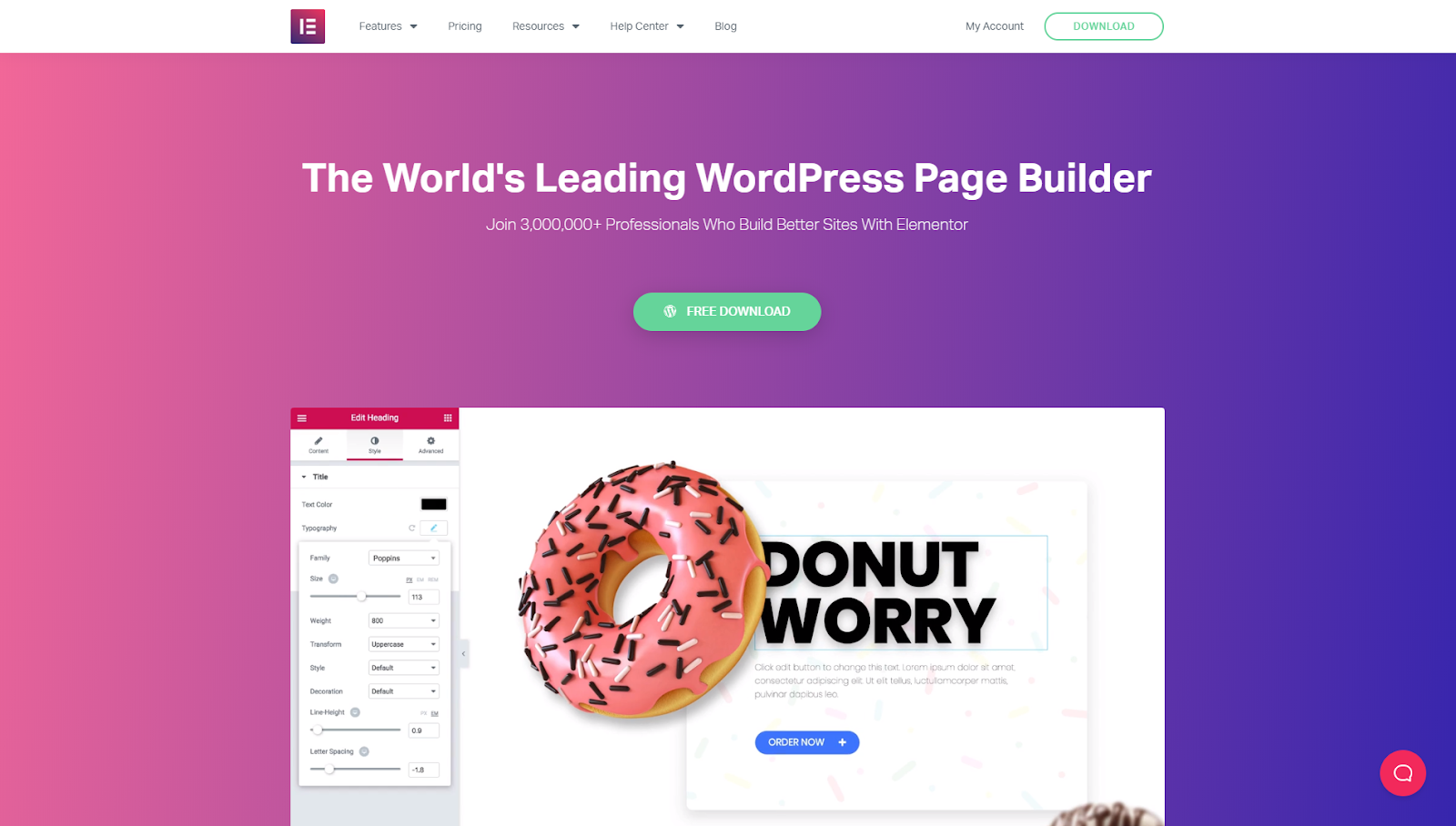
Elementor Page Builder【日本の利用者も多く関連情報も豊富】

「Elementor Page Builder」は、様々なパーツをドラッグ&ドロップで配置することで直感的にページを作成できるプラグインです。WordPressテーマのデザインに縛られることなく、ページ単位で自由にレイアウト可能です。
海外製ですが、日本語表示にも対応。日本の利用者も多く、数多くのサイトが使い方を解説しているため、困ったときにインターネット検索で解決できることが多い点もメリットのひとつです。
無料版は約30種類のパーツが用意されており、テキストや画像・動画の挿入など基本的な機能のほか、アコーディオン表示やスライドショー表示させる機能も利用できます。有料版は約60種類のウィジェットを利用可能で、料金は1サイト5,000円程度です。
Landing Page Builder|シンプルな操作でランディングページが作成できる

「Landing Page Builder」は、定期的に更新されるデザインテンプレートをカスタマイズしてランディングページを作成できる、無料のプラグインです。カスタマイズはクリックやドラッグ&ドロップなどの簡単な操作で行うことができます。
作成できるページはレスポンシブ対応で、SEOにも強い設計。50以上のWordPressテーマで動作テストを実施しており、ほとんどのテーマと互換性があります。日本語には未対応ですが、インターネット上で非公式の日本語化ファイルが配布されています。
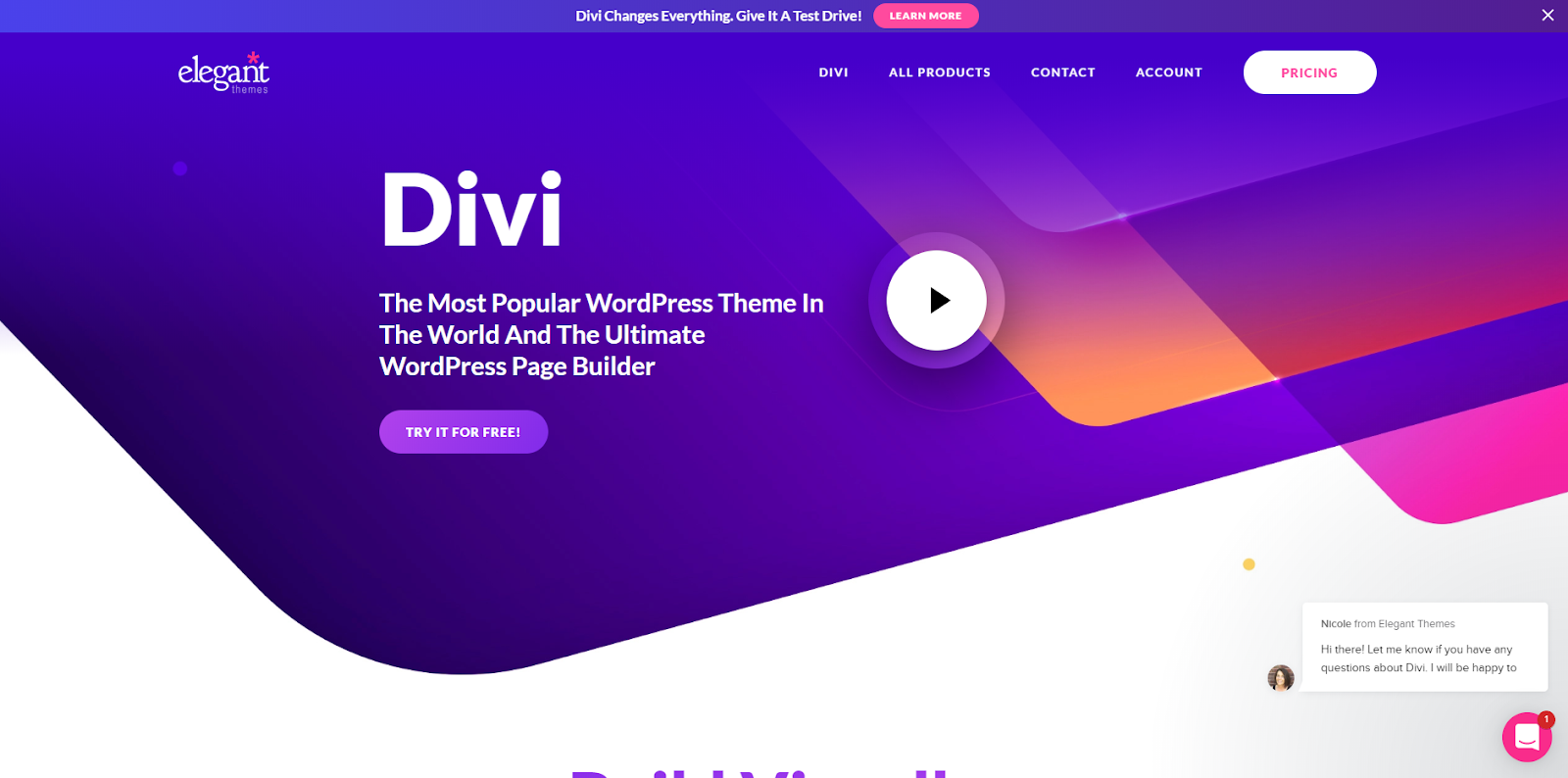
Divi|豊富なテーマや様々な関連プロダクトで拡張性が高い

出典:Divi
「Divi」は800以上の既成のWebサイトレイアウト、数千のデザインオプションを利用してページを制作できるWordPressプラグインです。スライダーやブログ、フォーム、お客様の声など、40以上のWebサイト要素が用意されており、要素の追加・移動・削除はドラッグアンドドロップで、テキストも編集可能。
ビジュアルエディターのため編集結果をリアルタイムで確認しながらページを作成できます。カスタマイズしたデザインは保存・管理が可能のため、過去に作成したデザインを再利用して新しいページを作成することもできます。
「Divi」はデフォルトでレスポンシブ対応ですが、コンピューター、タブレット、スマートフォンのデザイン設定をそれぞれ自由に調整する機能も搭載。無料でWordPressにショッピングカートを作成できるプラグイン「WooCoomerce」と互換性があるため、追加料金なしでEC機能を持たせることも可能です。
料金は1年更新のライセンスが89ドル、買い切りの場合は249ドル(2025年6月現在)。
30日間の返金保証が付帯しています。
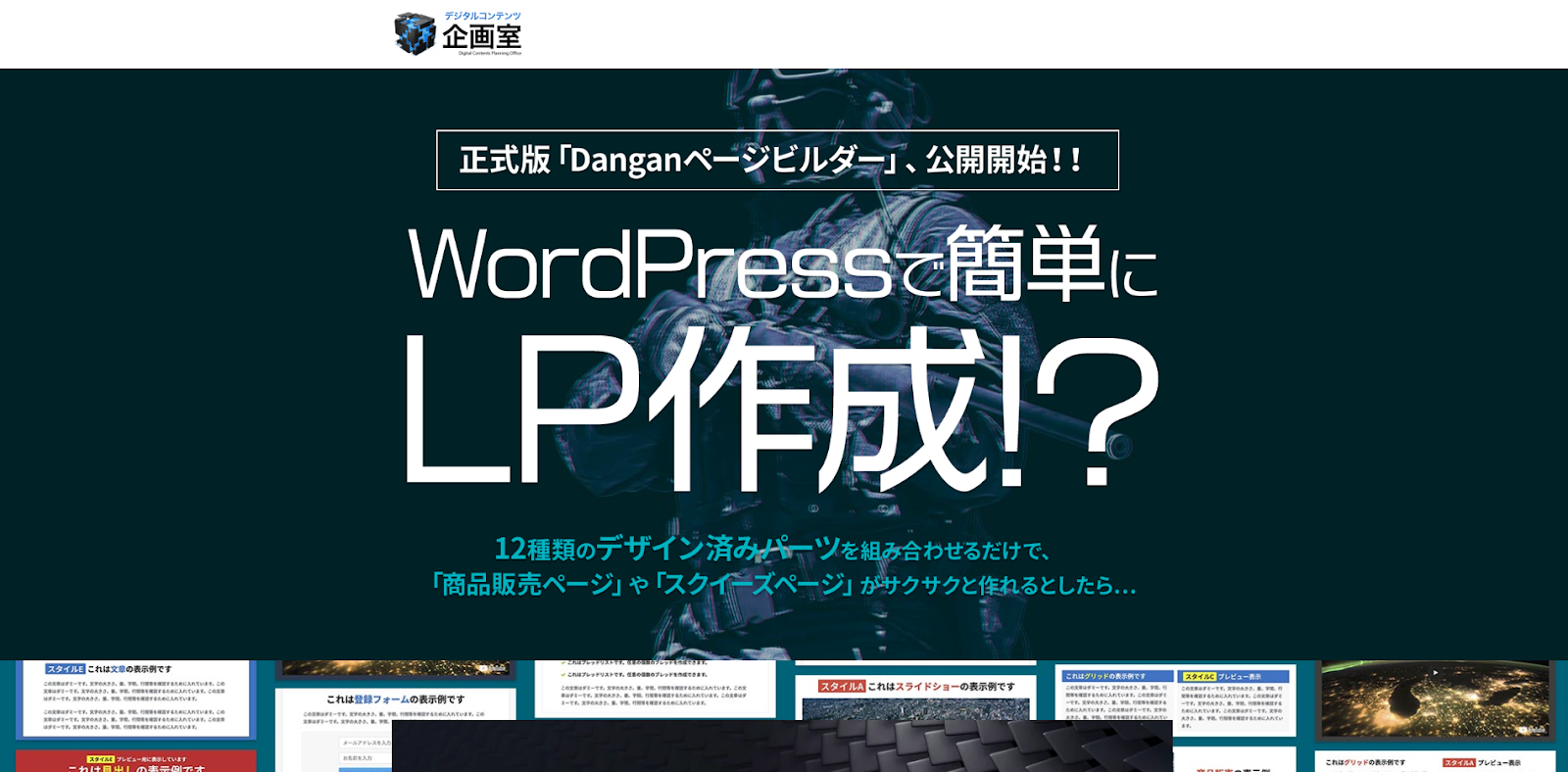
Danganページビルダー|日本人が開発したプラグインで英語ができなくても安心

「Danganページビルダー」はパーツを自由に組み合わせてランディングページを作成できる日本人が開発したプラグインです。
ランディングページによく使われる見出し、文章、グリッド、動画、ボタン、商品販売、登録フォーム、お客様の声、プロフィール、スライドショーの12種類のデザイン済みパーツが用意されており、配色やレイアウトは合計63パターン以上あります。
Googleが公開している日本語Webフォント「NotoSans」にも対応。文字の太さが複数段階から選択できるため、画像を別途用意することなく太字のゴシック体で見出しを作成できます。
メールアドレス登録フォームの作成、ポップアップ表示、カウントダウンタイマーなどのマーケティングに役立てられる機能も搭載。15,800 円(税込み)でダウンロード、利用が可能です。
代表的なプラグインを使ってみよう【Elementor Page Builderの使い方】
プラグインを利用したランディングページ制作について、より具体的にイメージできるように、作業内容を簡単に解説します。
解説するのは、代表的なプラグインのひとつ「Elementor Page Builder」です。
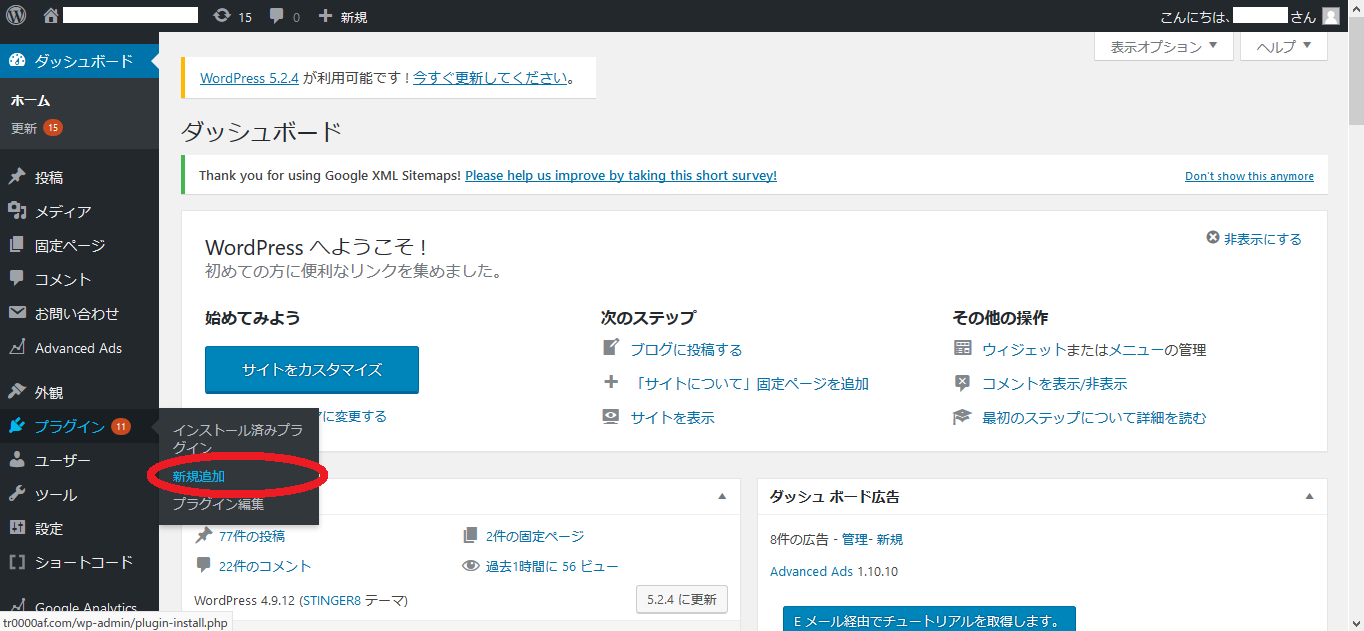
STEP1:Elementor Page Builderをインストールしよう
まずはインストールからです。
Elementor Page BuilderをインストールするWordPressにログインし、「プラグイン」の中の「新規追加」をクリック。

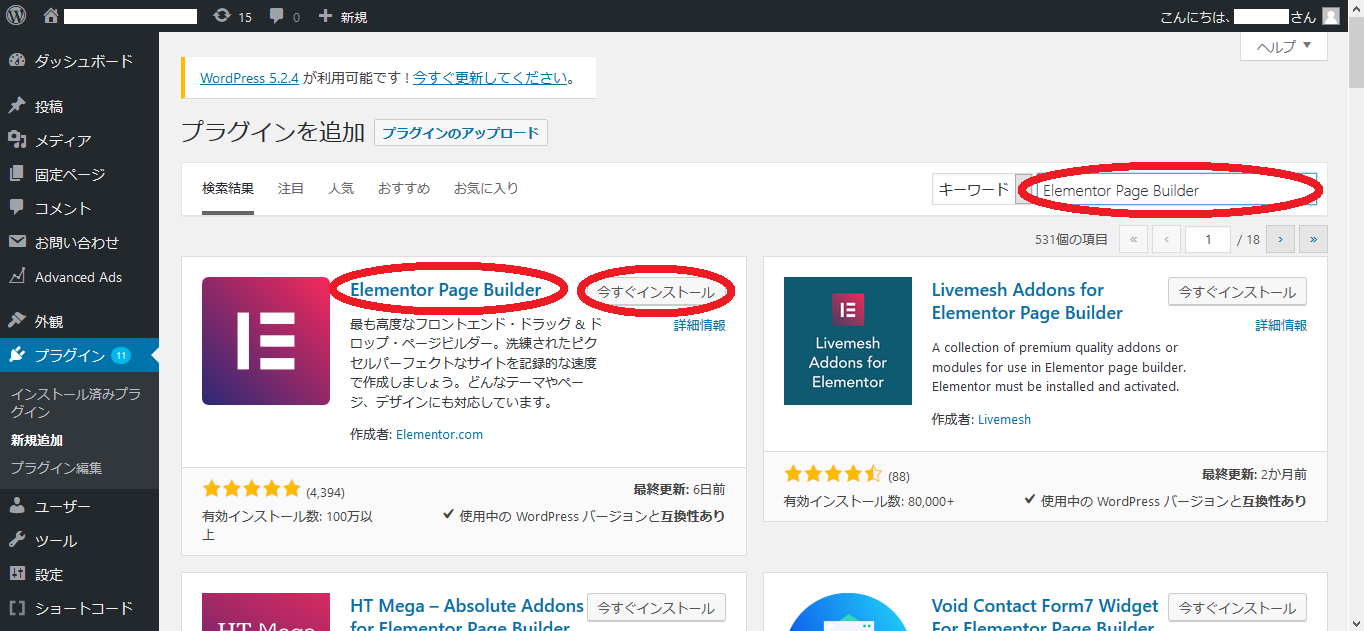
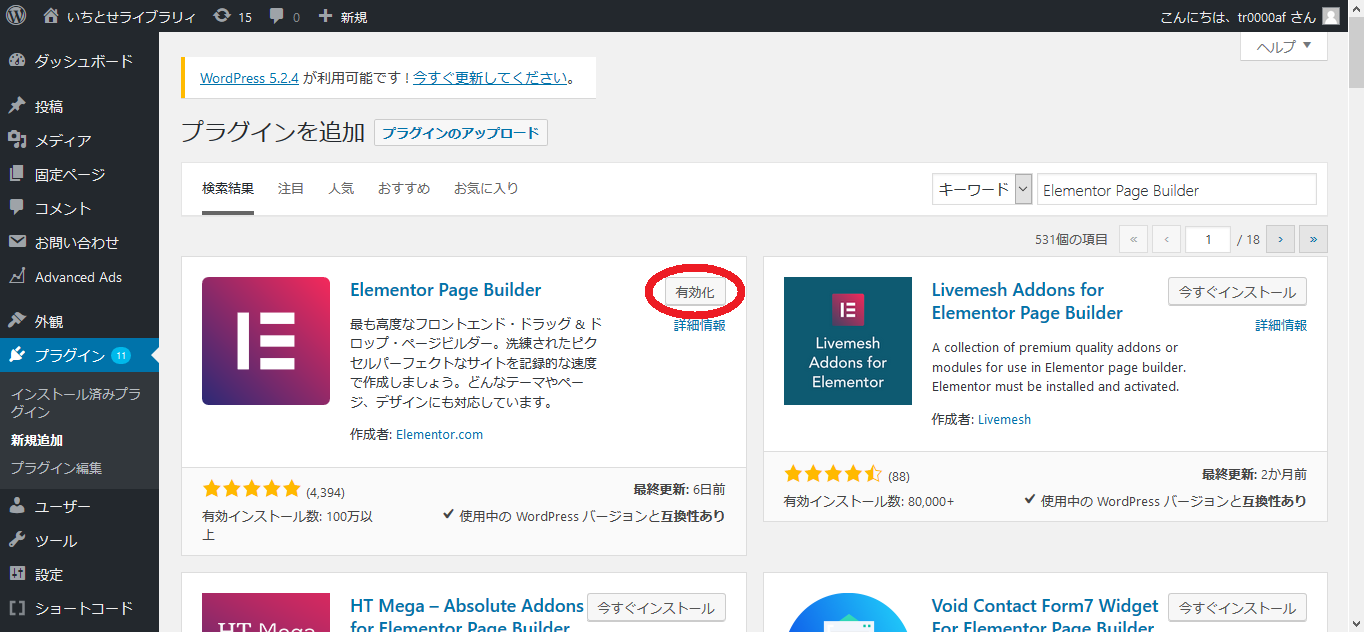
検索窓に「Elementor Page Builder」と入力すると表示される検索結果の中に、名前が「Elementor Page Builder」となっているプラグインがありますので、「今すぐインストール」をクリックしてインストールしてください。

このとき、検索結果に似たような名前のプラグインが表示されますので、間違えないように注意しましょう。
インストールが完了すると、「今すぐインストール」ボタンが表示されていた箇所が「有効化」ボタンに変わります。「有効化」ボタンをクリックしてください。

ここまででElementor Page Builderを使用する準備は整いました。
STEP2:「固定ページ」の「新規追加」から作成を始めよう
それでは制作を始めていきましょう。
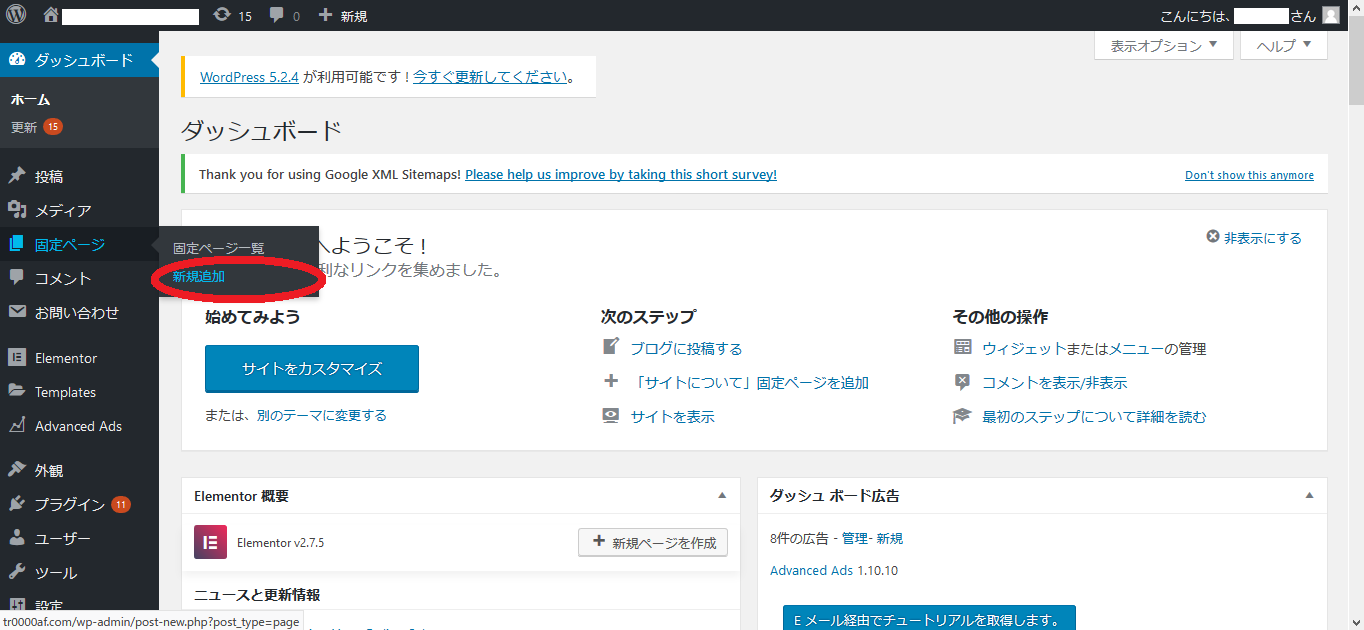
「固定ページ」の中の「新規追加」をクリック。

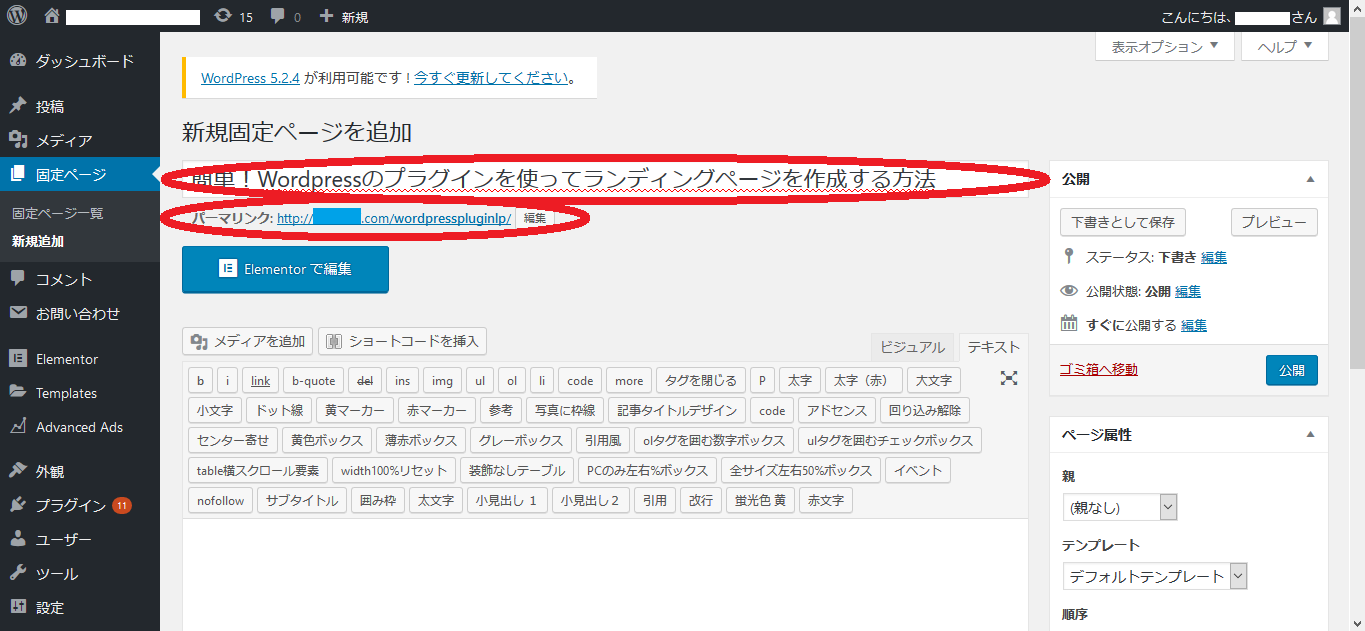
まずは以下の3点を決めます。
- 記事タイトル
- パーマリンク(URL)
- テンプレート
記事タイトルとパーマリンクについては、通常の記事作成のときと同じように決めれば問題ありません。

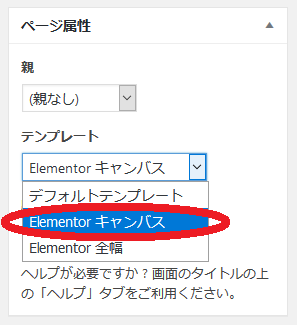
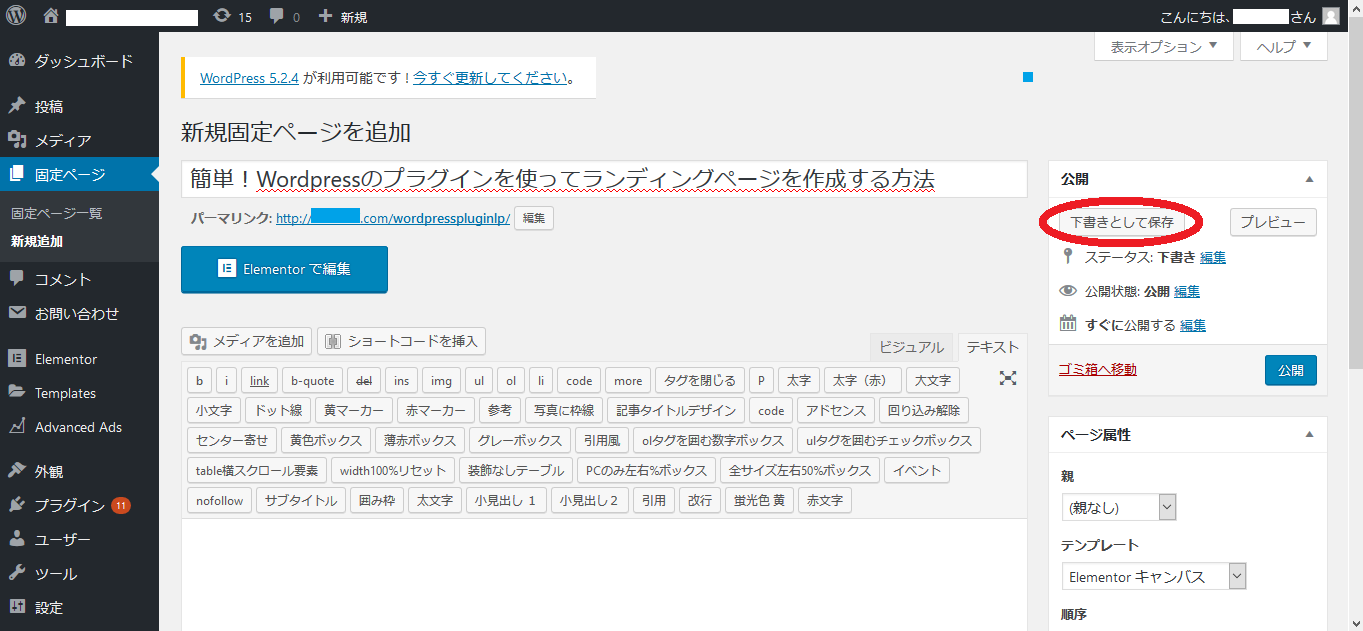
テンプレートは「ページ属性」の中に選択箇所があります。

テンプレートの種類は3種類。
-
デフォルトテンプレート
⇒サイドバー有、タイトル表示有、ヘッダー有、フッター有
-
Elementor キャンバス
⇒サイドバー無、タイトル表示無、ヘッダー無、フッター無
-
Elementor 全幅
⇒サイドバー無、タイトル表示有、ヘッダー有、フッター有
ランディングページに向いているテンプレート「Elementor キャンバス」を選択しましょう。

ここまでできたら「下書きとして保存」をクリックします。

ここで一度「下書きとして保存」をしておかないと設定した内容が反映しまいため注意
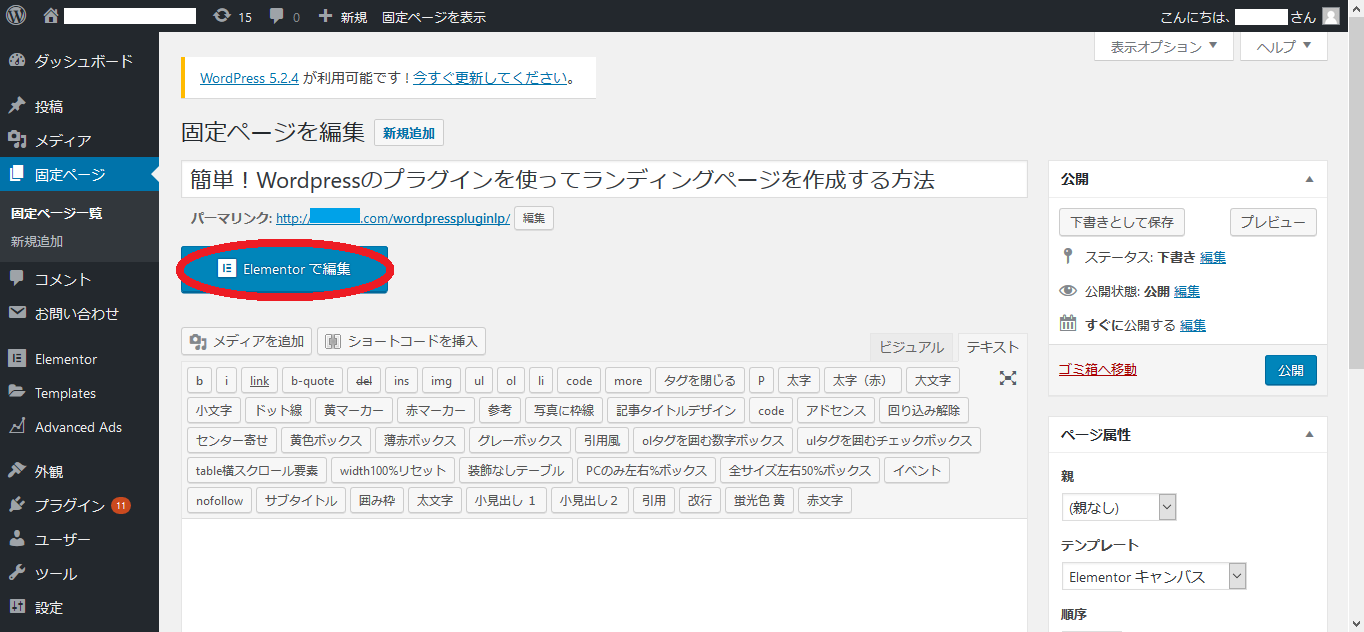
保存したら「Elementorで編集」をクリック。

ここからいよいよ編集作業に入っていきます。
STEP3:テンプレートを選ぼう
テンプレートを選択せず、ウィジェットをドラッグ&ドロップしていくことで制作することもできますが、テンプレートを使用した方が簡単です。
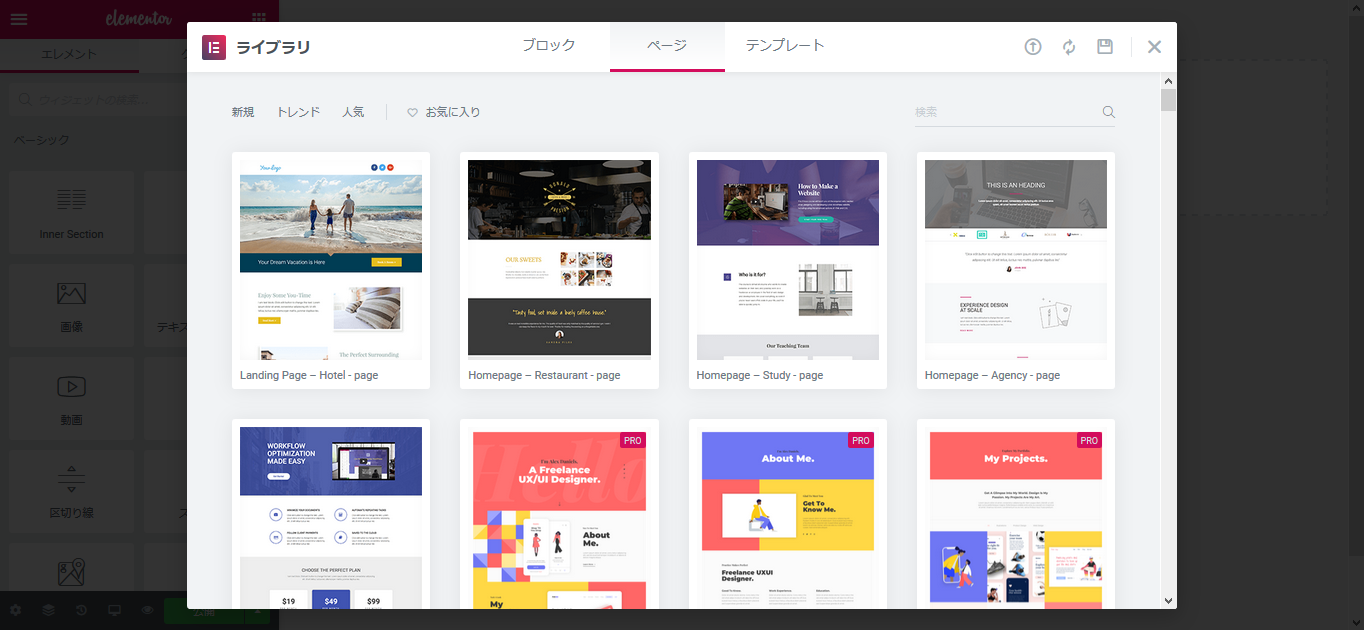
テンプレートは編集画面の中央付近のフォルダマークのボタンから追加できます。

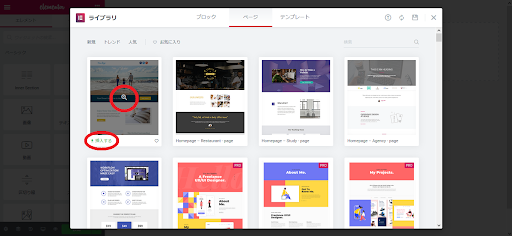
様々なテンプレートが用意されていますので、制作したいランディングページのイメージに合うものを選びましょう。
また、一度制作・使用したテンプレートを保存できる機能があり、新しくランディングページを制作するときに再利用することもできます。

テンプレート一覧の中の気になるデザインのものにマウスオン。
虫眼鏡マークをクリックすると拡大されたテンプレートを確認できます。
すぐにテンプレートを挿入する場合は「挿入する」ボタンをクリックすれば挿入可能です。

ちなみに、ここで設定するテンプレートはページごとに個別に設定されるものです。
ブログ全体のテーマが変わるわけではありませんので安心して利用してください。
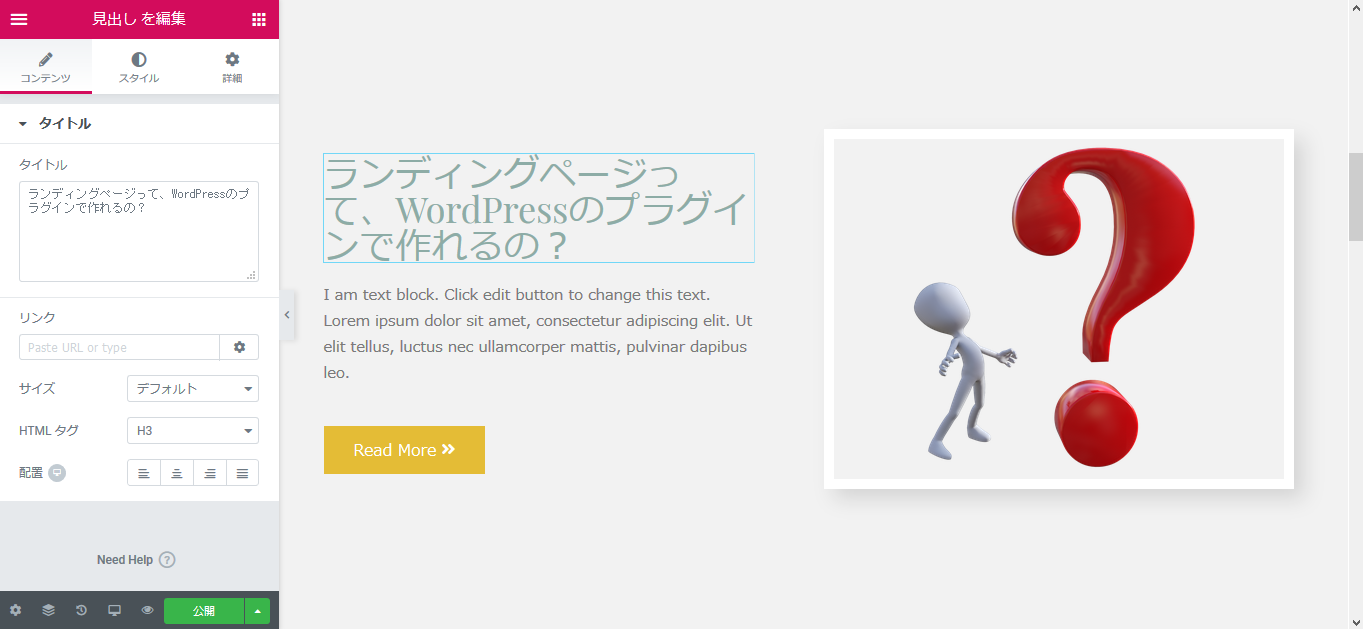
STEP4:変更したい画像やテキスト部分を選択して編集しよう

ここからはテンプレートを元に編集していく作業です。
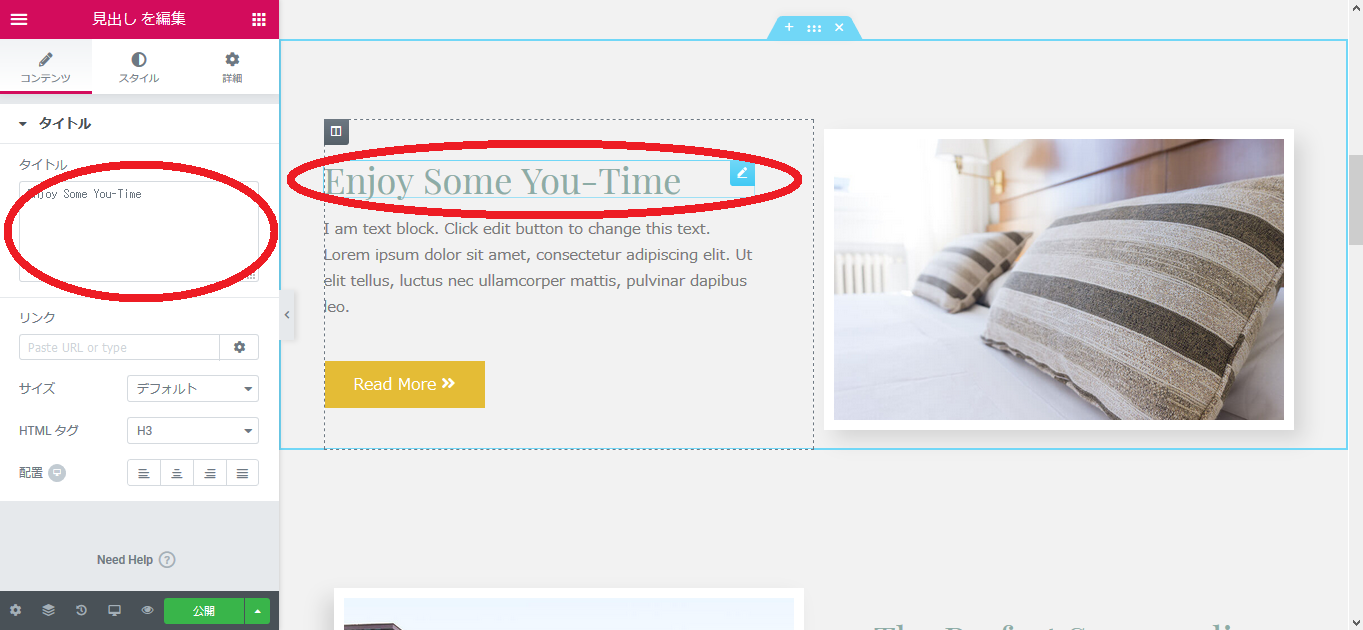
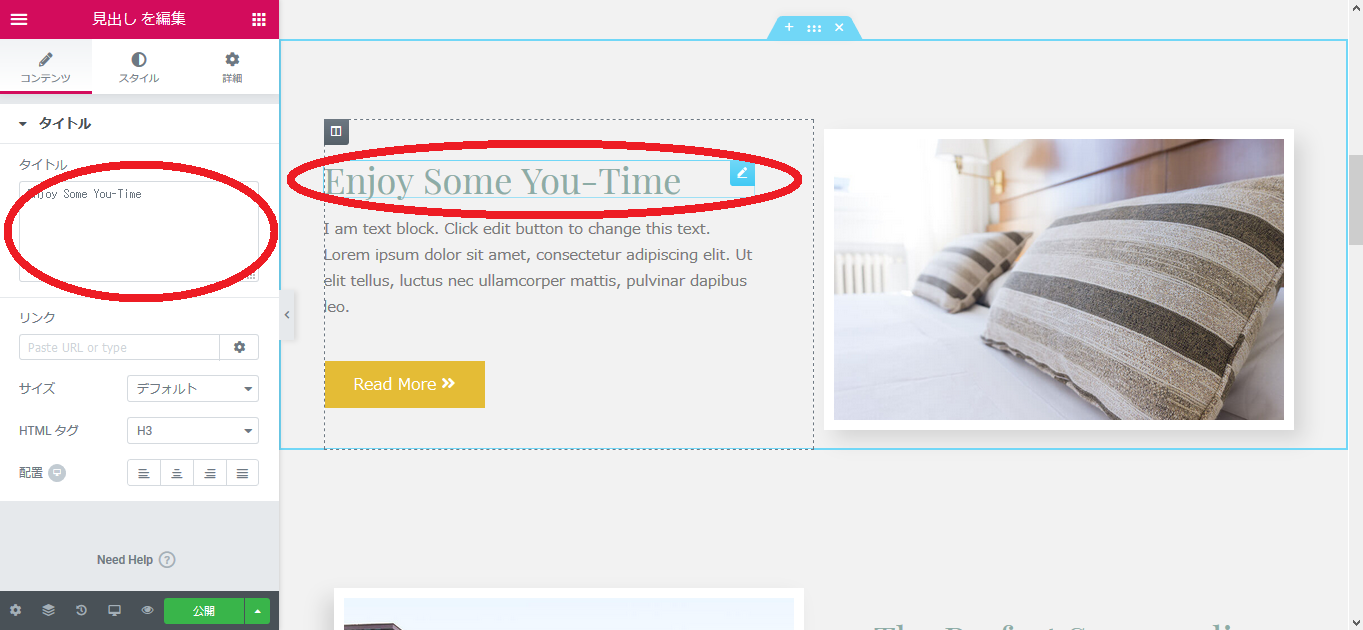
基本的には、編集したい箇所をクリックすることで編集できるようになります。
テキストの場合、編集したい箇所に直接書き込むことも、左のボックスの中で編集することもできます。
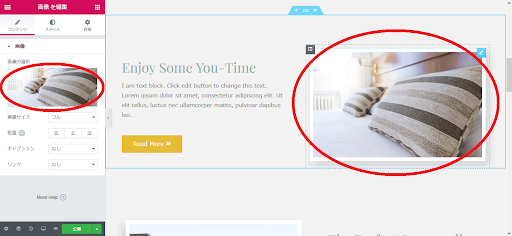
画像を変更したい場合もテキストと同様に、まずは編集したい箇所をクリック。
左側のボックスに編集オプションが表示されます。

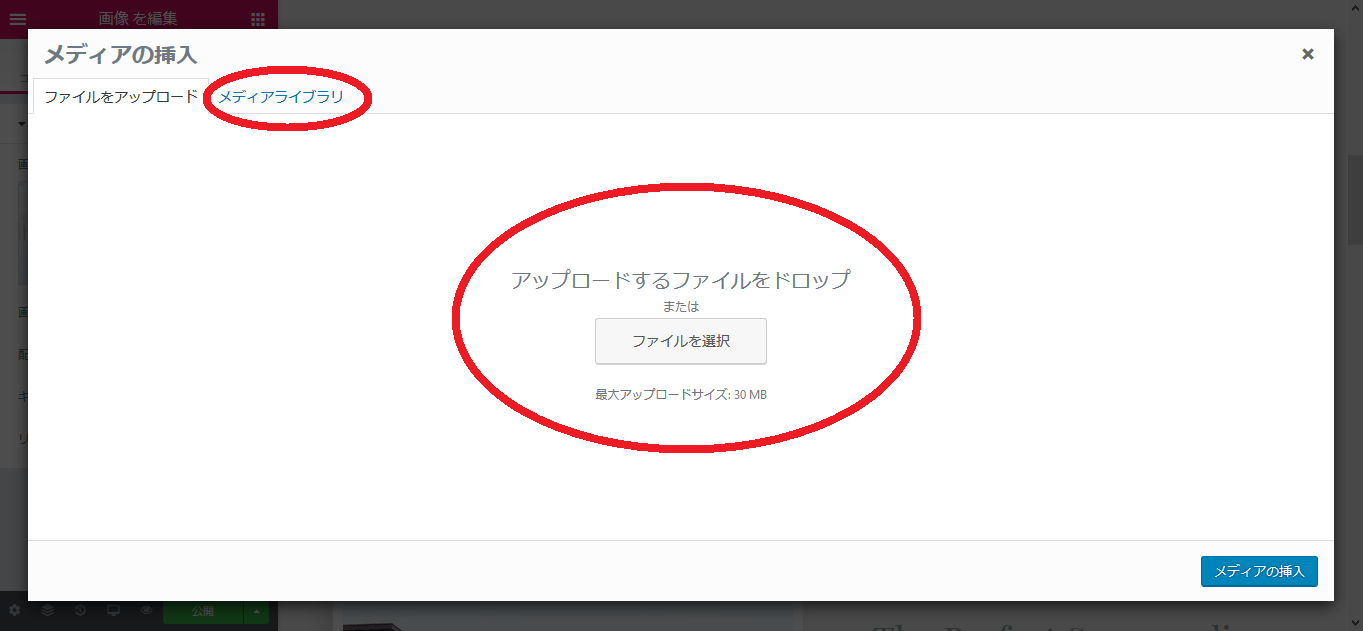
ボックス内の画像をクリックすると「メディアの挿入」ウィンドウが立ち上がります。

表示されている通り、使用したい画像をドラッグ&ドロップするか、「ファイルを選択」ボタンから画像を選択することで、画像を変更できます。
また、一度WordPressで使用している画像であれば、「メディアライブラリ」タブの中から選択することができます。

以上、解説してきたように、Elementor Page Builderは初心者でも簡単にランディングページ制作を行うことができます。
是非一度実際に利用してみてください。
WordPressでランディングページを作成するメリット
WordPressでのランディングページ作成には、以下のようなメリットがあります。
- 自社制作で工数を削減できる
- オンラインで素早く修正できる
- カスタマイズの自由度が高い
順番に見ていきましょう。
自社制作で工数を削減できる
WordPressを使うことで、自社制作で工数を削減しつつランディングページを作れます。WordPressのテーマごとに搭載されている機能やプラグインによって、制作にかかる工数を削減できるためです。
通常ランディングページ作成には、デザインやコーディング、サーバー・ドメインの取得といった作業も必要です。しかし、WordPressのテーマやプラグインを使うことで、デザインやコーディングにかかる工数が削減されます。
サーバー・ドメインについてもすでに取得しているため、新しいものを契約する必要はありません。WordPressによって制作工程を減らせるため、自社内で効率化しつつランディングページを作成できます。
オンラインで素早く修正できる
WordPressで作成したランディングページは、オンラインで素早く修正できます。インターネットがつながっていれば、スマホやPCを使用してどこからでも修正が可能です。
ランディングページをフルスクラッチで作成する場合、ローカル上(ネットワーク上ではなく自分のPC上)で作業し、完成後にサーバーにアップロードするという手間が生じます。
しかしWordPressは、インターネット経由でどこからでも管理画面にログインして修正できるため、急ぎの修正があった場合でも迅速な対処が可能です。
カスタマイズの自由度が高い
WordPressには、カスタマイズの自由度が高いという利点があります。各種WordPressテーマに搭載されている機能やプラグインによって、特別なスキルがなくともさまざまなカスタマイズができるためです。
例えばお問い合わせフォームやショッピング機能に関しても、設定を変えることで追加可能です。また、デザインのカスタマイズ性も高く、WordPressテーマによって色や形を管理画面で自由に変更できます。
特別なスキルがなくともカスタマイズできるのは、WordPressで作成する利点と言えます。
WordPressでランディングページを作成するデメリット
WordPressでのランディングページ作成には、以下のようなデメリットもあります。
- 慣れるまで時間がかかる
- 細かい部分までこだわったデザインは難しい
順番に見ていきましょう。
慣れるまで時間がかかる
WordPressでのランディングページ作成は、工数を削減できる部分もあるものの慣れるまでに時間が必要です。ランディングページの作成ノウハウや制作工程への慣れに加え、WordPressのツールの操作にも慣れなければいけません。
WordPressによって工数削減に効果がありますが、最初のうちは慣れずに苦労する面も。誰でもすぐに使いこなせるものではないということを理解しておきましょう。
細かい部分までこだわったデザインは難しい
WordPressはカスタマイズ性が高いですが、細かい部分までこだわったデザインは難しい傾向です。WordPressはデザインやコーディングを省けるものの、細かいデザインや複雑な機能の実装には向いていません。
もしデザイン性が高く多機能なランディングページを作成したいなら、WordPressではなくフルスクラッチで制作するのが良いでしょう。WordPressでのランディングページ作成は、工程を簡略化したい場合や、コンバージョン獲得のためのサイトが早く欲しい場合に使うのがおすすめです。
WordPressでのランディングページ制作のポイント
WordPressでのランディングページ制作を成功させるには、以下のようなポイントがあります。
- 徹底的なリサーチを実施する
- ランディングページの型を活用する
- 広告との一貫性を意識する
順番に見ていきましょう。
徹底的なリサーチを実施する
WordPressでランディングページを制作する際は、リサーチを徹底的に実施しましょう。
ランディングページの目的であるコンバージョンを獲得するために必要な、ユーザーに行動を起こしてもらうために必要なものを分析できます。リサーチの際は、以下を意識し情報収集するのが有効です。
- 自社製品を求めているのはどのような人か
- 何を求めていて将来どうなりたいのか
- 行動を起こしてもらえる訴求方法はどのようなものか
ランディングページの制作時は、上記のような見込み客に関する情報を集めましょう。
ランディングページの型を活用する
ランディングページの型について把握しておき、積極的に活用しましょう。具体的には、以下のようなものです。
- ヘッドライン(ファーストビュー・キャッチコピー):興味関心を喚起させる
- オープニング(問題提起・お客様の声):具体化や共感により、問題意識を高める
- ボディコピー(商品説明・お客様の声・オファー):商品によって悩みや課題が解決することを伝える
- クロージング(Q&A、CTAボタン):ユーザーの疑問を解決し成約に結びつける
上記は、見込み客の行動喚起を促すために必要な要素です。型として活用することで、ランディングページ制作を円滑に進められます。
広告との一貫性を意識する
ランディングページは、広告と一貫性を持たせたものにしましょう。
成果の上がらないランディングページは、広告との一貫性がないことが原因であることも多い傾向です。BtoBマーケティングに関する広告をクリックし、表示されたランディングページが営業活動に関する商品のものでは、訴求につながらないでしょう。
上記はやや極端な例ですが、なかなか成約しない場合、広告とランディングページの内容がズレている可能性はあります。ランディングページの効果を活かすためにも、広告との一貫性は意識すべきポイントです。
ランディングページを作成する際の注意点
ランディングページはただ見た目だけにこだわって制作しても成果が出るものにはなりません。
以下では、ランディングページを制作する際に注意すべきポイントについて解説します。
ランディングページを作成する目的を明確にしよう
一口にランディングページ制作といっても、その目的はそれぞれ違います。自分がランディングページを制作する目的は何なのかを明確にし、目的に合わせたランディングページを制作することが重要です。
商品を販売することが目的であれば、店頭販売と違って手に取って確認できない分、文章や写真、動画などを使いながら、ユーザーが商品をイメージできるように丁寧に説明しなければなりません。必然的にページの分量は多くなります。
エステや結婚式などのサービスを売る場合はイメージや雰囲気が重要になるため、写真や動画が多めになるでしょう。
会員登録を目的とするときは、無料登録か有料登録かで内容が変わります。無料よりも有料の方が登録へのハードルが高く、サービスに納得してもらえないと登録されないため、より細やかな説明が必要です。
どんな人に向けたランディングページなのかを考えよう
どんな人に向けたランディングページなのかを考えるときに有効なのがペルソナ分析です。
ペルソナとは、商品やサービスのユーザーの中で最も典型的な人物モデルのこと。年齢、性別、居住地、職業、年収、家族構成、趣味、悩み、価値観など、細かく具体的に人物像を設定していきます。このとき、なぜその人物像なのかという理由を考えながら設定することが重要です。
ランディングページとは、言わば手紙です。ペルソナが設定されていないランディングページは、宛先が決まっていない手紙と同じ。曖昧で漠然としたイメージで書くことになるため、どうしてもブレてしまいます。
「この人」という具体的な人物像を決めることで、情報として何を盛り込んだらいいか、どのような表現で伝えたらいいか、構成やデザインはどうすべきかなどが明確になるのです。
ランディングページを見る人がどんな情報を求めているか考えよう
ランディングページはユーザーが検索結果や広告を見て訪れるページです。そのため、ランディングページの内容はユーザーの検索意図や、広告に興味をもった理由にマッチしたものでなければなりません。
また、ランディングページには商品やサービスの特徴ではなく「ベネフィット」を書きましょう。ユーザーが欲しいのは商品やサービスではなく、ベネフィットです。あなたが提供している商品やサービスを通してが、ユーザーがどんな恩恵をうけられるのかを丁寧に説明しましょう。
そして、必要に応じてメディアへの掲載実績や利用者の声、権威ある人の解説などを用いながらベネフィットを裏付ける客観的な情報を提示し、ユーザーに安心してアクションをしてもらえるようにしていきます。
【コラム】ランディングページ制作外注先選定
のポイント
自分でランディングページを制作しない場合は、制作を外注することになります。数多い制作会社の中から、どのように外注先を決めたらよいでしょうか。
まず、ランディングページといっても、お問合わせ、資料請求、会員登録、商品購入など目指す結果は様々です。ヒアリングを通して目的やゴールを明確化し、その目的に合わせて制作してもらえるかを確認しましょう。
目的を明確にしたはいいものの、いざ公開してみると全く成果が上がらなかった、というのでは意味がありません。そのため、ユーザーの心理や行動を想定して制作しているか、Webマーケティングのノウハウや実績は充分か、なども確認すべきポイントになります。
また、高い成果が出せるランディングページにするためには公開後の改善・運用(LPO)が重要です。LPOの支援が可能な会社かもしっかりチェックしておきましょう。
まとめ
ランディングページを一から自分でコーディングして制作するのは、時間も技術も必要です。WordPressテーマを利用した制作であれば比較的簡単ですが、カスタマイズするためにはやはり技術が必要です。
これらに対して、Elementor Page BuilderをはじめとしたWordPressのプラグインを利用すれば、初心者でも簡単にオリジナリティのあるランディングページを制作できます。
記事の中で解説したランディングページを作る際のポイントも踏まえて、ぜひ一度WordPressプラグインを使った制作にチャレンジしてみてください。
ランディングページ制作をプロに任せたい方へ
ランディングページをプロの制作会社に任せたいが、なかなか探す時間がない・制作会社の違いが分からないという方は、ぜひWeb幹事にご相談ください。
Web幹事は、あなたに最適な制作会社を「人力で」マッチングするサービス。
実際にWeb制作・運用を経験したプロのコンサルタントが対応するため、業者選びの手間なく、質の高いマッチングを受けることが可能です!
コンサルタントのご紹介
 代表取締役
代表取締役
岩田 真
2015年にWeb制作会社を設立し、
3年間で上場企業を含む50社以上制作に携わらせていただきました。
ホームページ制作のオンライン相談窓口「Web幹事」は、35,000件を超える豊富な相談実績と幅広い知識で、お客様のあらゆるニーズにお応えします。
あなたの目的や予算に合わせて最適な会社をご紹介させていただきます。ご相談はもちろん無料。また紹介された会社に必ず発注する必要はありません。
プロにランディングページ制作(LP)を頼みたい方はこちらから
ランディングページ(LP)制作お役立ち記事リスト
・【作り方】ランディングページの作り方を現役LPライターが徹底解説
・【料金相場】ランディングページ制作の費用と料金相場を徹底解説!
・【IT補助金】ランディングページ制作の費用を申請できる補助金
・【制作会社】ランディングページ制作に強いおすすめ制作会社まとめ
・【制作会社】ランディングページ制作が格安でできる制作会社まとめ
・【デザイン】ランディングページのデザイン事例まとめ
・【SEO対策】ランディングページのSEO施策を丁寧に解説
・【URL】ランディングページのURLの決め方。サブドメイン?サブディレクトリ?
・【WordPress】Wordpressプラグインでランディングページを作る方法(←今ココ)
・【LP改善】プロが実践するランディングページの改善策(LPO)まとめ
Q. Wordpressでランディングページを作成する方法は?
「デザインやコーディングを1から行う」「テーマやテンプレートを利用する」「ビルダープラグインを使う」等の方法が挙げられます。
Q. ランディングページを作成する際に必要なスキルは何ですか?
ランディングページ作成時に必要なスキルは、HTML・CSS・JavaScript・PHPです。これらのプログラミング言語でデザインやコーディングを行えば、自分の思い通りのランディングページが制作できます。
この記事を書いた人

塚本 建未
専門分野: Webコンテンツ制作,Webライティング
フリーランスのライター、編集、イラストレーター。フィットネス・トレーニング分野の専門誌で雑誌制作の経験を積んだ後、Webライティング分野にも活動の場を広げ、現在はWordPressによるWebコンテンツ制作も請け負っている。
このライターの記事一覧